La velocidad de carga y la experiencia del usuario son factores cruciales para el éxito de un sitio web. Google y otros motores de búsqueda los consideran como señales de calidad, lo que significa que un buen tiempo de carga y Web Core Vitals optimizados pueden mejorar el posicionamiento SEO.

¿Por qué es importante el tiempo de carga?
Los tiempos de carga óptimos mejoran la experiencia del usuario. Los usuarios esperan que las páginas web se carguen rápidamente. Si una página tarda demasiado en cargarse, es probable que los usuarios la abandonen y busquen otra alternativa. Entre las razones por las que mantener tiempos de carga por debajo de 3 min, podríamos mencionar las siguientes:
- Impacta el SEO: Google y otros motores de búsqueda consideran la velocidad de carga como un factor de posicionamiento importante. Las páginas web con un tiempo de carga rápido tienen más posibilidades de aparecer en las primeras posiciones de los resultados de búsqueda.
- Reduce el consumo de datos: Una página web que carga rápido consume menos datos móviles, lo que es especialmente importante para los usuarios con planes de datos limitados.
¿Cuáles son los factores que afectan el tiempo de carga de una web?
Los tiempos de carga pueden verse afectado por muchísimos factores, los cuales podríamos categorizarlos en:
Factores del servidor que afectan el tiempo de carga:
Un servidor es un equipo físico o virtual que actúa como un proveedor de servicios en una red. En el contexto de una página web, el servidor tiene las siguientes funciones:
- Almacenamiento: Almacena los archivos que componen la página web, como código HTML, CSS, JavaScript, imágenes y videos.
- Procesamiento: Procesa las solicitudes de los usuarios que quieren acceder a la página web.
- Entrega: Envía los archivos solicitados al navegador del usuario.
El servidor juega un papel crucial en el tiempo de carga de una página web, desempeñando funciones de:
Capacidad del servidor:
Un servidor con poca capacidad de procesamiento o memoria puede provocar tiempos de carga lentos. Asegurar que el servidor tenga la capacidad suficiente para manejar el tráfico del sitio web es crucial.
Configuración del servidor:
Una configuración incorrecta del servidor puede afectar negativamente el tiempo de carga. Optimizar la configuración del servidor para el rendimiento puede mejorar significativamente el tiempo de carga.
Ubicación del servidor:
La distancia entre el servidor y el usuario puede afectar el tiempo de carga.

Utilizar una CDN (Content Delivery Network) puede distribuir el contenido de la página web a través de una red de servidores, lo que reduce el tiempo de carga para usuarios en ubicaciones lejanas.
Factores del sitio web que afectan los tiempos de carga:
Por otro lado, la web también puede afectar el tiempo de carga de una web. La forma del código, el CMS usado, plugins, scripts, archivos de visualización, etc pueden tener un efecto adverso en el tiempo de carga.

Podríamos hablar de los siguientes factores:
- Tamaño de la página: Las páginas web con mayor tamaño (más código, imágenes, etc.) tardarán más en cargarse.
- Optimización de imágenes: Las imágenes sin optimizar o de gran tamaño pueden aumentar significativamente el tiempo de carga.
- Minificación de código: El código JavaScript y CSS sin minificar puede aumentar el tiempo de carga.
- Aprovechamiento del caché: No usar el caché del navegador puede aumentar el tiempo de carga.
- Uso de una CDN (Content Delivery Network): No usar una CDN puede aumentar el tiempo de carga para usuarios en ubicaciones lejanas al servidor.
- Terceros: El uso de scripts de terceros, como anuncios o análisis, puede aumentar el tiempo de carga.
Factores del usuario que pueden afectar los tiempos de carga de una web:
Por supuesto que el usuario también puede llegar a afectar los tiempos de carga de la web. La variedad de dispositivos, las velocidades de conexión, y el navegador usado, son entre otros factores importantes en el tiempo de carga, pero que no podemos optimizar.
Entre los factores relacionados al usuario que pueden afectar los tiempos de carga de una web, tenemos:
- Conexión a internet: Una conexión a internet lenta o inestable puede aumentar significativamente el tiempo de carga.
- Ubicación del usuario: La distancia entre el usuario y el servidor puede afectar el tiempo de carga.
- Navegador web: Los diferentes navegadores web pueden tener diferentes velocidades de carga.
- Hardware del dispositivo: Los dispositivos con menor capacidad de procesamiento o memoria pueden experimentar tiempos de carga más lentos.
Otros factores que pueden afectar los tiempos de carga:
Hay otros factores como:
- Carga del servidor: Si el servidor está bajo una carga alta debido a un alto tráfico, el tiempo de carga puede aumentar.
- Ataques DDoS: Los ataques de denegación de servicio distribuido pueden afectar el tiempo de carga.
¿Cómo se mide el tiempo de carga de una web?
Existen diversas herramientas para medir el tiempo de carga de un sitio web, como:
- Google PageSpeed Insights: Una herramienta gratuita que ofrece información detallada sobre la velocidad de carga de una página web y sugerencias para mejorarla.
- Pingdom Tools: Una herramienta de pago que ofrece análisis más avanzados del tiempo de carga.
- GTmetrix: Otra herramienta gratuita que ofrece informes detallados sobre la velocidad de carga de una página web.
Google tiene su propia herramienta para medir los tiempos de carga, se llama PageSpeed de Google y es una herramienta valiosa para desarrolladores y SEO que permite entender lo que Google ve de nuestra web.
¿Cómo mejorar el tiempo de carga?
Se pueden realizar distintas acciones para mantener unos tiempos de carga por debajo de 3 segundos. Los mas comunes son:
- Optimizar las imágenes: Reducir el tamaño de las imágenes y utilizar formatos de archivo eficientes como WebP.
- Minificar el código: Eliminar el código innecesario de los archivos JavaScript y CSS.
- Aprovechar el caché: Usar el caché del navegador para almacenar archivos y reducir el tiempo de carga.
- Utilizar una CDN (Content Delivery Network): Distribuir el contenido de la página web a través de una red de servidores para reducir el tiempo de carga.
- Optimizar el servidor: Asegurarse de que el servidor web está configurado correctamente y tiene la capacidad suficiente para manejar el tráfico del sitio web.
¿Qué son las Web Core Vitals?
Las Web Core Vitals son un conjunto de métricas que Google utiliza para medir la experiencia del usuario en la web. Estas métricas incluyen:
- Largest Contentful Paint (LCP): El tiempo que tarda en mostrarse el elemento de contenido más grande de la página web. Google recomienda que el valor de LCP esté por debajo de 2,5 segundos.
- First Input Delay (FID): El tiempo que tarda el navegador en responder a la primera interacción del usuario con la página web. Se recomienda que el FID de tu web se encuentre por debajo de 100 milisegundos.
- Cumulative Layout Shift (CLS): Mide la cantidad de movimiento inesperado que experimenta el contenido de la página web mientras se carga. En este caso, se recomienda que el valor del CLS sea inferior a 0,1
El año pasado, Google comentó que cambiaria el FID por otra métrica que se llama IND como Core Web Vitals en 2024.
¿Qué es el INP Core Web Vital?
INP significa «Interaction to Next Paint» (Interacción a la siguiente pintura). Es una métrica que mide la capacidad de respuesta de una página web. En otras palabras, mide la rapidez con la que una página web reacciona a las acciones del usuario, como hacer clic en un botón o desplazarse por la página.
¿Por qué es importante INP?
Un INP alto significa que una página web tarda demasiado en responder a las acciones del usuario. Esto puede frustrar a los usuarios y hacer que abandonen la página. Google ha incluido INP como parte de Core Web Vitals, lo que significa que tendrá un impacto en la visibilidad de un sitio web en los resultados de búsqueda.
¿Cómo puedo mejorar mi INP?
Hay varias cosas que puedes hacer para mejorar tu INP:
- Minimizar el código JavaScript y CSS.
- Utilizar la caché del navegador.
- Optimizar el tamaño de tus imágenes y vídeos.
- Utilizar un CDN (Content Delivery Network).
- Evitar los anuncios y scripts innecesarios.
¿Cómo puedo medir mi INP?
Puedes utilizar herramientas como PageSpeed Insights o Lighthouse para medir tu INP. Estas herramientas te proporcionarán un informe detallado sobre el rendimiento de tu página web, incluyendo tu INP.
¿Cuál es la diferencia entre FID y INP?
La principal diferencia entre FID e INP es que INP es una métrica más completa que FID. Mientras que el FID (First Input Delay) mide el tiempo que tarda una página web en responder a la primera interacción del usuario y esto puede ser un clic en un botón, un toque en la pantalla o el desplazamiento por la página el INP (Interaction to Next Paint), mide el tiempo que tarda una página web en responder a todas las interacciones del usuario, esto incluye la primera interacción, así como todas las interacciones posteriores.
Además, el INP también tiene en cuenta el tiempo que tarda el navegador en renderizar el siguiente fotograma después de una interacción del usuario, es decir, el INP proporciona una imagen más completa de la capacidad de respuesta de una página web que la métrica FID.
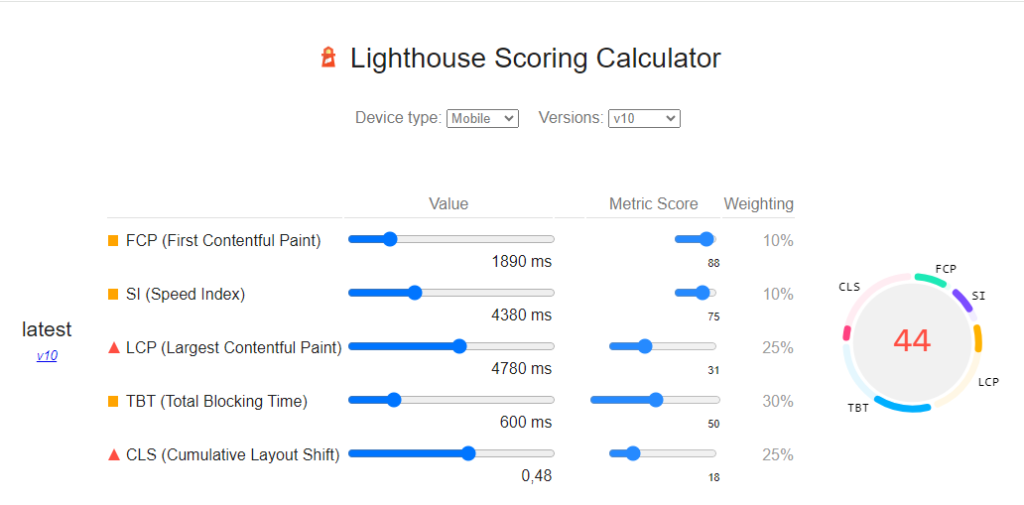
Cálculo del Lighthouse Scoring
Lighthouse es una herramienta de código abierto desarrollada por Google que permite auditar el rendimiento, la accesibilidad y las mejores prácticas de una página web. A partir de estas métricas, Lighthouse genera una puntuación global, conocida como Lighthouse Scoring, que indica la calidad general de la página web.
¿Cómo se calcula la puntuación Lighthouse?
El PageSpeed Insights mide el rendimiento de una página en dispositivos móviles y ordenadores de escritorio. Es capaz de proporcionar un puntaje de rendimiento que varía de 0 a 100 puntos; una puntuación más alta indica un mejor rendimiento. Para medir el tiempo de carga y otros aspectos del rendimiento de una página web, el pagespeed evalúa varios aspectos técnicos que aquí detallamos:
PSI utiliza Lighthouse, una herramienta de código abierto automatizada diseñada para mejorar la calidad de las páginas web. Lighthouse realiza varias auditorías en la página web, incluyendo el rendimiento, la accesibilidad, las mejores prácticas, y más. Entre las métricas que podemos ver en el PageSpeed tenemos:

- Métricas de Rendimiento: Para el rendimiento específicamente, Lighthouse mide una serie de métricas clave que afectan la experiencia del usuario. Estas incluyen:
- First Contentful Paint (FCP): Mide el tiempo que tarda en aparecer el primer texto o imagen.
- Speed Index: Mide la rapidez con que se cargan los contenidos de una página.
- Largest Contentful Paint (LCP): Mide el tiempo que tarda en aparecer el mayor elemento de contenido visible dentro de la ventana gráfica.
- Time to Interactive (TTI): El tiempo que tarda una página en volverse completamente interactiva.
- Total Blocking Time (TBT): Mide el total de tiempo que se bloquea el hilo principal, impidiendo la interactividad.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual de una página, es decir, cuánto se mueven los elementos visibles durante la carga.
- Recopilación de Datos: PSI puede recopilar datos de dos fuentes:
- Datos de laboratorio: Proporcionados por Lighthouse, se obtienen bajo condiciones controladas en un entorno simulado. Esto permite identificar problemas de rendimiento y diagnosticar causas.
- Datos de campo: También conocidos como datos del «mundo real», recopilados del Chrome User Experience Report (CrUX). Reflejan la experiencia real de los usuarios bajo una variedad de condiciones de red y dispositivos.
- Recomendaciones de Mejora: Basándose en los resultados de las auditorías, PSI proporciona sugerencias específicas para mejorar el rendimiento de la página. Estas pueden incluir optimizar imágenes, eliminar JavaScript que bloquea la renderización, mejorar la respuesta del servidor, entre otros.
- Puntuación: Finalmente, PSI combina los resultados de las métricas de rendimiento en una puntuación compuesta. Esta puntuación refleja la calidad del rendimiento de la página en una escala de 0 a 100. Las puntuaciones se dividen en tres rangos: bueno (90-100), necesita mejora (50-89) y pobre (0-49).
¿Cómo optimizar las Web Core Vitals?
Siguiendo los siguientes principios, podremos optimizar las web core vitals de Google para obtener un puntaje mayor en PageSpeed.
Como optimizar en Largest Content Paint LCP:
Para optimizar el LCP de Google, se recomienda trabajar en lo siguiente:
- Optimizar las imágenes: Reducir el tamaño de las imágenes y utilizar formatos de archivo eficientes como WebP.
- Minificar el código: Eliminar el código innecesario de los archivos JavaScript y CSS.
- Utilizar una CDN (Content Delivery Network): Distribuir el contenido de la página web a través de una red de servidores para reducir el tiempo de carga.
- Optimizar el servidor: Asegurarse de que el servidor web está configurado correctamente y tiene la capacidad suficiente para manejar el tráfico del sitio web.
Cómo optimizar el First Input Delay FID:
Para optimizar el FID, te recomendamos:
- Reducir el JavaScript: Eliminar el JavaScript innecesario y diferir la carga de scripts que no son esenciales para el renderizado inicial de la página.
- Utilizar web workers: Ejecutar tareas JavaScript que consumen muchos recursos en un hilo independiente para no bloquear el hilo principal.
- Optimizar el tamaño del paquete de JavaScript: Minificar y comprimir el código JavaScript para reducir su tamaño.
Como puedo optimizar el Cumulative Layout Shift CLS:
Para obtener un CLS menor, es importante trabajar en los siguientes elementos:
- Evitar el uso de anuncios y scripts que provoquen cambios en el diseño de la página: Utilizar anuncios y scripts de forma responsable para que no afecten al diseño de la página.
- Establecer las dimensiones de las imágenes y los elementos de video: Especificar las dimensiones de las imágenes y los elementos de video para evitar que se redimensionen mientras se carga la página.
- Utilizar una fuente web «font-display: swap»: Cargar una fuente web de forma asincrónica para que no bloquee el renderizado de la página.
Como siempre, si te gustó, guarda comenta y comparte que quizás alguien de tu entorno pueda necesitar esta información.
@alexispetit





Deja una respuesta